transition: all 0.1s ease-in-out;
If youre using Joomla you can use an extension to add the CSS. In a single line of code youve told the browser to apply a transition to all the animatable properties on the element.

Hi Line Gift 4 Ft Led Cherry Blossom Tree 39048 Wt The Home Depot Cherry Blossom Tree Blossom Trees Fairy Lights In Trees
使用するイージング関数を表す 0 または 1 個の の値.

. From the previous code customize some CSS properties based on the following comments. Zero or one value representing the property to which the transition should apply. It is because you used the transition property on the hover selector.
Show activity on this post. Is equivalent to this. Property name duration timing function transition.
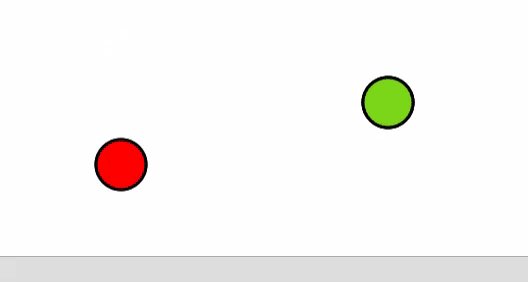
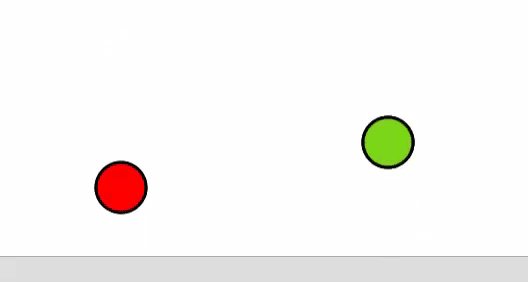
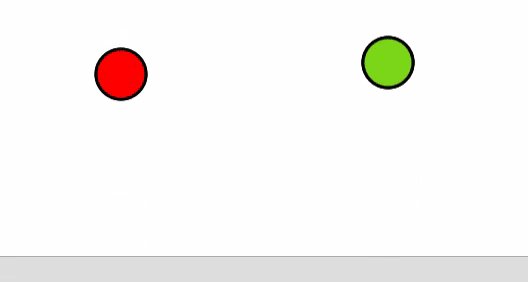
Property name duration delay transition. This answer is not useful. The Example 1 green circle has this CSS instead.
You should instead put it on the image like so. Only a duration is necessary for the transition to take effect. You can customize these values by editing themetransitionProperty or themeextendtransitionProperty in your tailwindconfigjs file.
As such if we try to hover or interact with an element which transitions from one gradient to another we end up with a sudden change even when used with something like transition. 01-02s for simple interface movements and up to 05s for more complex or larger. Transition-property transition-duration transition-timing-function and transition-delay along with the transition property as a shorthand for the four longhand properties.
Not all values are required. Código de efectos usando CSS3 y HTML5 efectoshtml HOJA DE ESTILOS body font-family. Use all as the property to affect all values at once.
Ease-in-out equivalent to cubic-bezier042 0 058 10. In this example the normal blue circle has this CSS with the appropriate vendor prefixes. Color 3s linear 1s.
Add other properties such as transform margin etc. The transition-timing-function property can have the following values. Specifies a transition effect with a slow end equivalent to cubic-bezier000581 ease-in-out.
Specifies a transition effect with a slow start equivalent to cubic-bezier042011 ease-out. You can set the way different properties animate differently. 3s on its own is equivalent to all 3s ease 0s for example.
We apply transitions to the elements that change state this is the span and the following pseudo-element. This is as easy as adding a transition-delay. Property name duration timing function delay transition.
Margin-right 4 s ease-in. Heres an example of the different timing options. The transition-property CSS property is used to specify the names of CSS properties to which a transition effect should be applied.
Transitions Different states may be defined using pseudo-classes like hover or active or dynamically set using JavaScript. By default Tailwind provides transition-property utilities for seven common property combinations. For WordPress there is a plugin.
Mainportraits img -webkit-transition. This is saying for all css Properties i want a 01 second transition time using the ease-in transition mode MDN. The transition property is specified as one or more single-property transitions separated by commas.
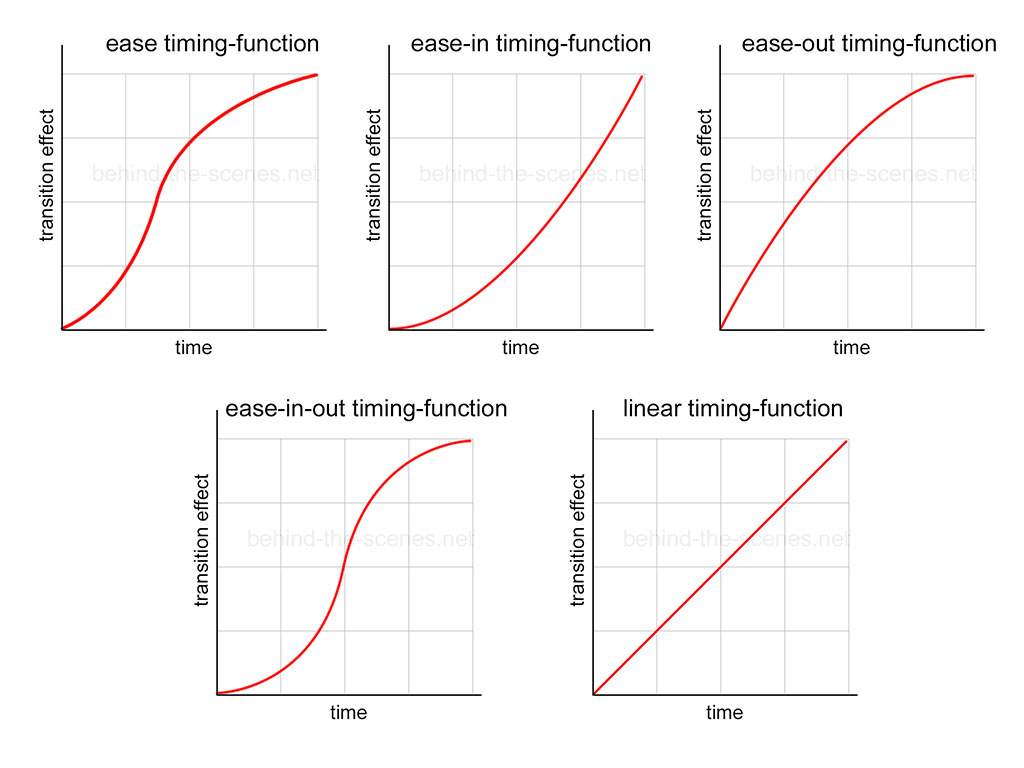
Specifies a transition effect with the same speed from start to end equivalent to cubic-bezier0011 ease-in. 1 番目の値は transition-duration に割り当てられる所要時間として解釈され 2 番目の値は transition-delay に割り当てられる待ち. The default timing is ease which starts out slow quickly speeds up and then slows down at the endThe other timing options are.
Load the CSS code below into your site. Linear - specifies a transition effect with the same speed from start to end. Google is saying dont ease-out on the way out presumably as it looks like its lagging getting the heck out of your way.
The CSS transition code. In fact the keyword value all is the initial value for the transition-property property so you could actually leave it out like this. The transition-timing-function property specifies the speed curve of the transition effect.
Margin-right 4 s ease-in-out. Apply to 1 property property name duration transition. In CSS transitions are written using four transition properties.
And this would produce the exact same result transitioning both width and height or any other properties that we add later. Ease - specifies a transition effect with a slow start then fast then end slowly this is default. Transition-property transition-duration transition-timing-function transition-delay.
The transition property is a shorthand property used to represent up to four transition-related longhand propertieselement transition. The animation timings were using here are also in rule territory as Val generally described. Transitionall 1s ease 1s.
Also entering over 0225 seconds and exiting over 0195 seconds. Each single-property transition describes the transition that should be applied to a single property or the special values all and noneIt includes. Set your images width and height.
Inherit initial or unset can also be used on their lonesome. TRANSITION hamburger__icon hamburger__iconafter transition. Specifies a transition effect.
This answer is useful. First mention which property should have the transition effect. Margin-right 4 s 1 s.
Shift between two CSS values in style and save time with the transition shorthand. The default timing is ease which starts out slow quickly speeds up and then slows down at the endThe other timing options are. Linear ease ease-in ease-out and ease-in-out.
0 2 個の の値. The transition-timing-function property allows you to define the speed of the transition over the duration. Show activity on this post.
To create the drop-down navigation from Figure 17-1 we used all four CSS transition properties in addition to non. 3s on its own is equivalent to all 3s ease 0s for example. Margin-top 1s ease-in-out 05s.
Specify the Speed Curve of the Transition.

Css3 Transitions Devopspoints

Css3 Transitions Devopspoints

Css Transitions And How To Use Them Behind The Scenes

Ivet Shop Monterna Royxa Prosites Times Sto Ivet Shop 8a Breite Megalh Poikilia Proiontwn Foremata Online Fashion Stores Fashion Online Shop Fashion Store

Css3 Transitions Devopspoints

Cahpkn Pm6bvhm

Css3 Transitions Devopspoints

Css Transitions

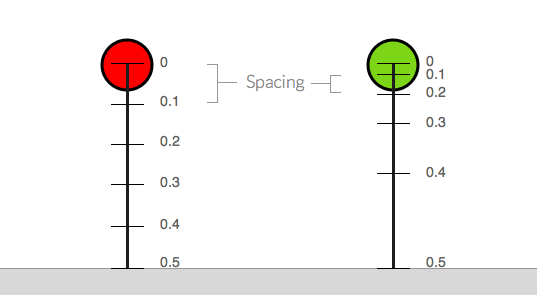
Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium

Css3 Transitions Devopspoints

Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium

Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium

Css3 Transitions Devopspoints

Christmas Decoration Night Light Led Pearl Tree Light Starry Touch Light Fairy Lights In Trees Fairy Lights Magical Lamp

Outdoor Riding Motorcycle Windproof Glasses A In 2021 Riding Motorcycle Unisex Glasses Glasses

In Depth Guide Into Animations In Angular Angular Indepth

Animation Principles In Ui Design Understanding Easing By Suresh V Selvaraj Motion In Interaction Medium